Project Description
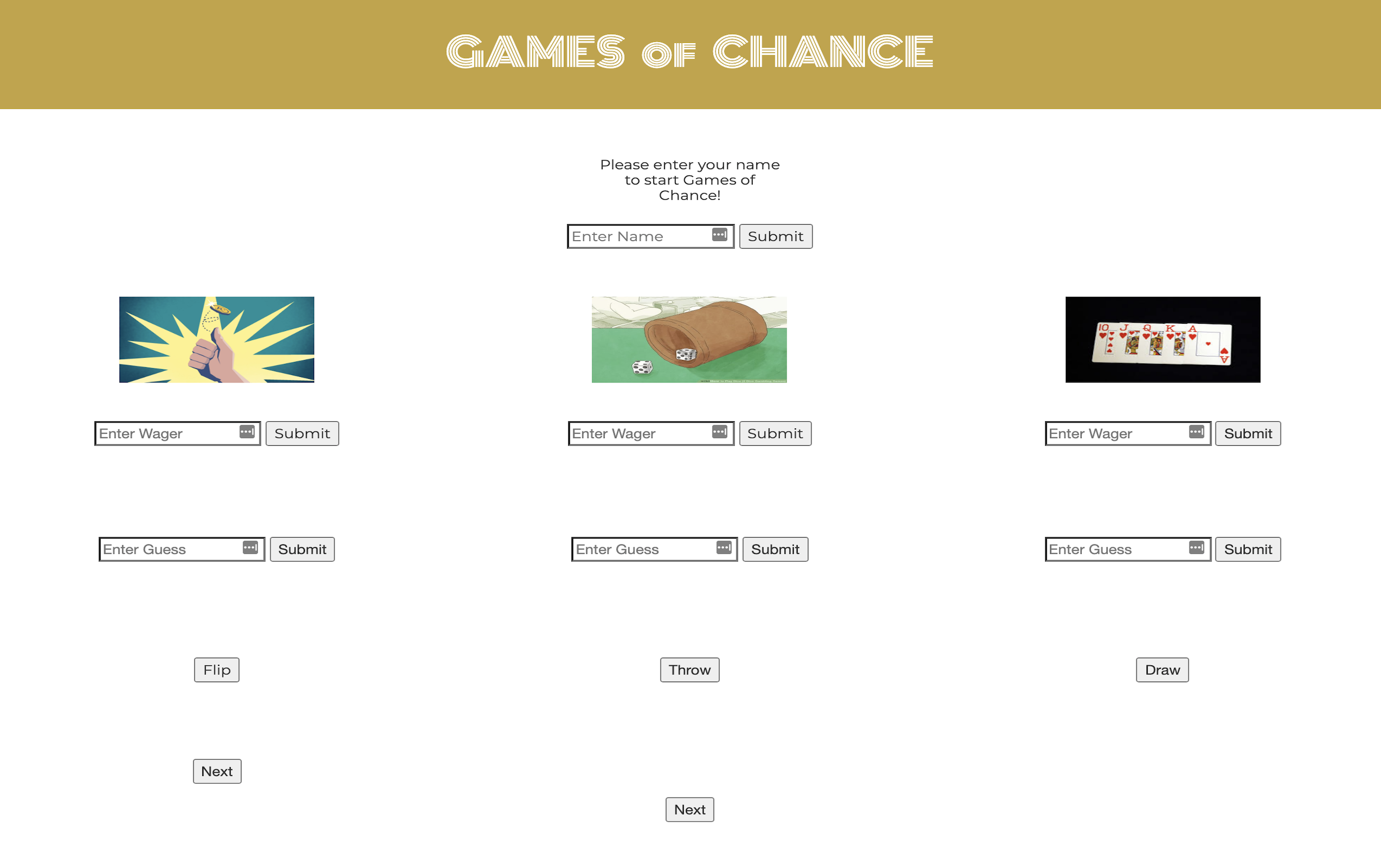
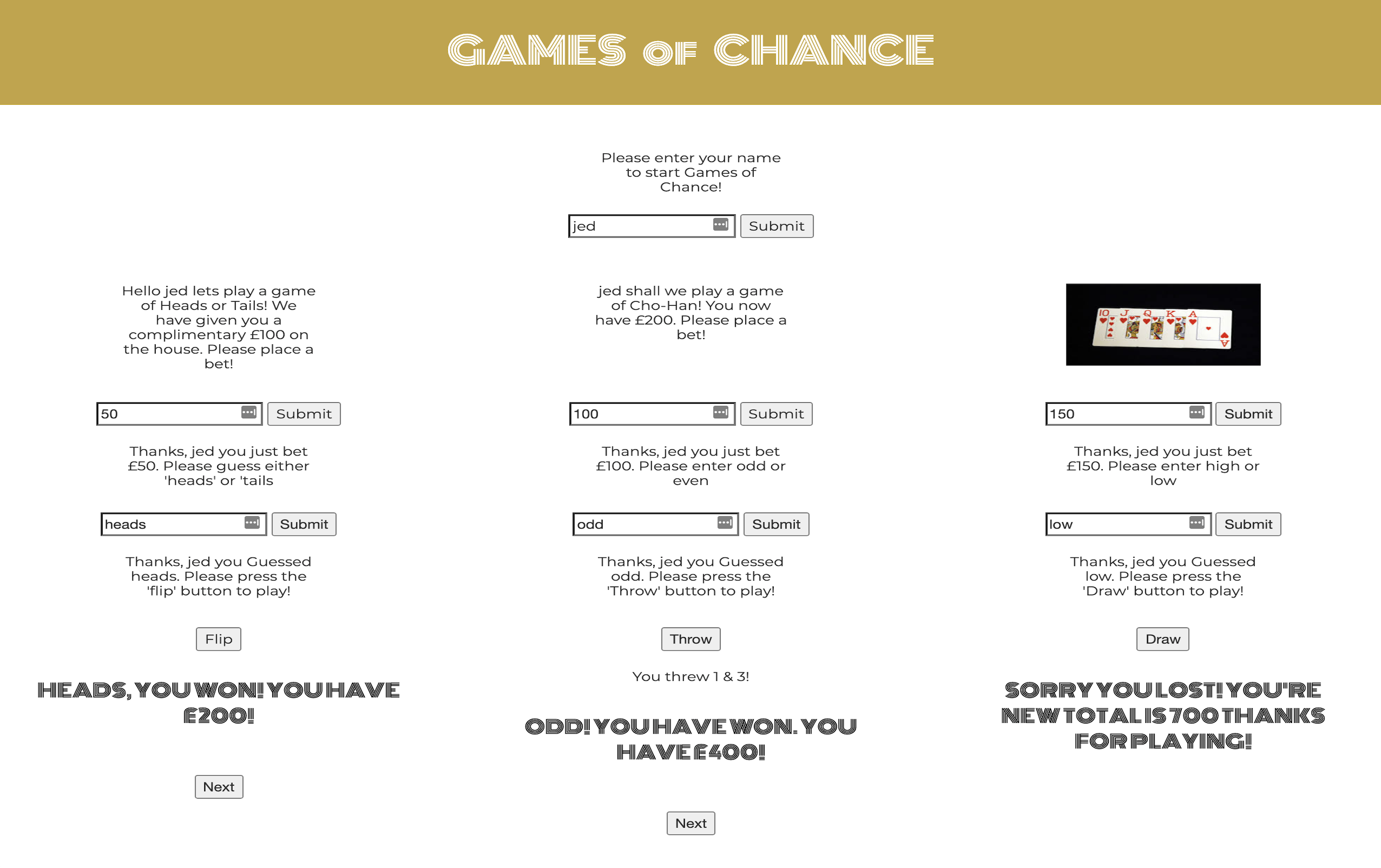
In this project, I will be using HTML, CSS and Javascript to create a number of games that you can bet on. The program iterates through the games allowing you to place wagers. You will be asked if you want to play again after each game finishes, if not you will move onto the next game.
Click here for GitHub repository
Project Description
In this project, I will be using HTML, CSS and Javascript to create a number of games that you can bet on. The program iterates through the games allowing you to place wagers. You will be asked if you want to play again after each game finishes, if not you will move onto the next game.
Click here for GitHub repository