

Project Description
The main requirements for this project are to manipulate a database that consists of user
information. This data is given by employees that work for a company. This design will run on
CRUD functionality (create, read, update, and delete). The front end code will display the
retrieved data and allow for user input while the back end will manage these requests. The data
is to be presented in a directory that allows for easy searching of staff, departments, and
locations by single or multiple criteria. This system will have a responsive interface and
designed with mobile-first in mind.
For development the local server will be XAMPP’s Apache server. XAMPP is a free and open-source
cross-platform web server solution stack package developed by Apache, consisting mainly of the
Apache HTTP Server, MariaDB database, and interpreters for scripts written in the PHP and Perl
programming languages. When I deploy the app to Heroku, I will switch the server to Sequel Pro.
MySql is a language used for managing data held in a relational database management system
(RDBMS) and is particularly useful in handling structured data, i.e. data incorporating
relations among entities and variables. I will use MySql to manipulate the data in the database
according to CRUD functionality.
After setting up the development environment the first step is to code the front end. Using
prepared wireframes as a guide and/or templates/code snippets to speed up development, this step
will involve the use of HTML, CSS, Javascript, and the bootstrap framework in an index.php file.
The design will be mobile-first which will reduce errors with responsiveness down the line. Once
the interface is ready for its dynamic content any design improvements can be revised at a later
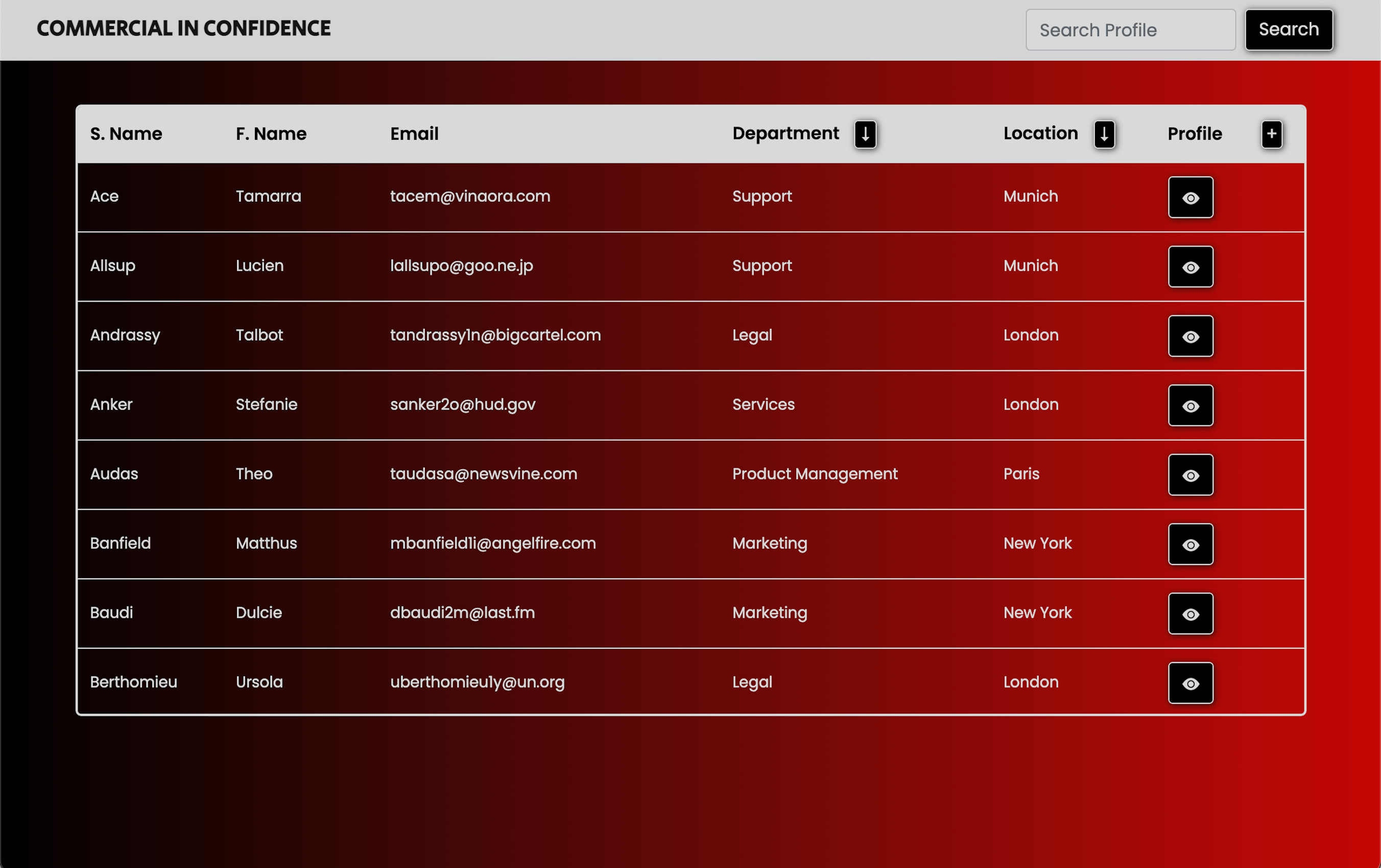
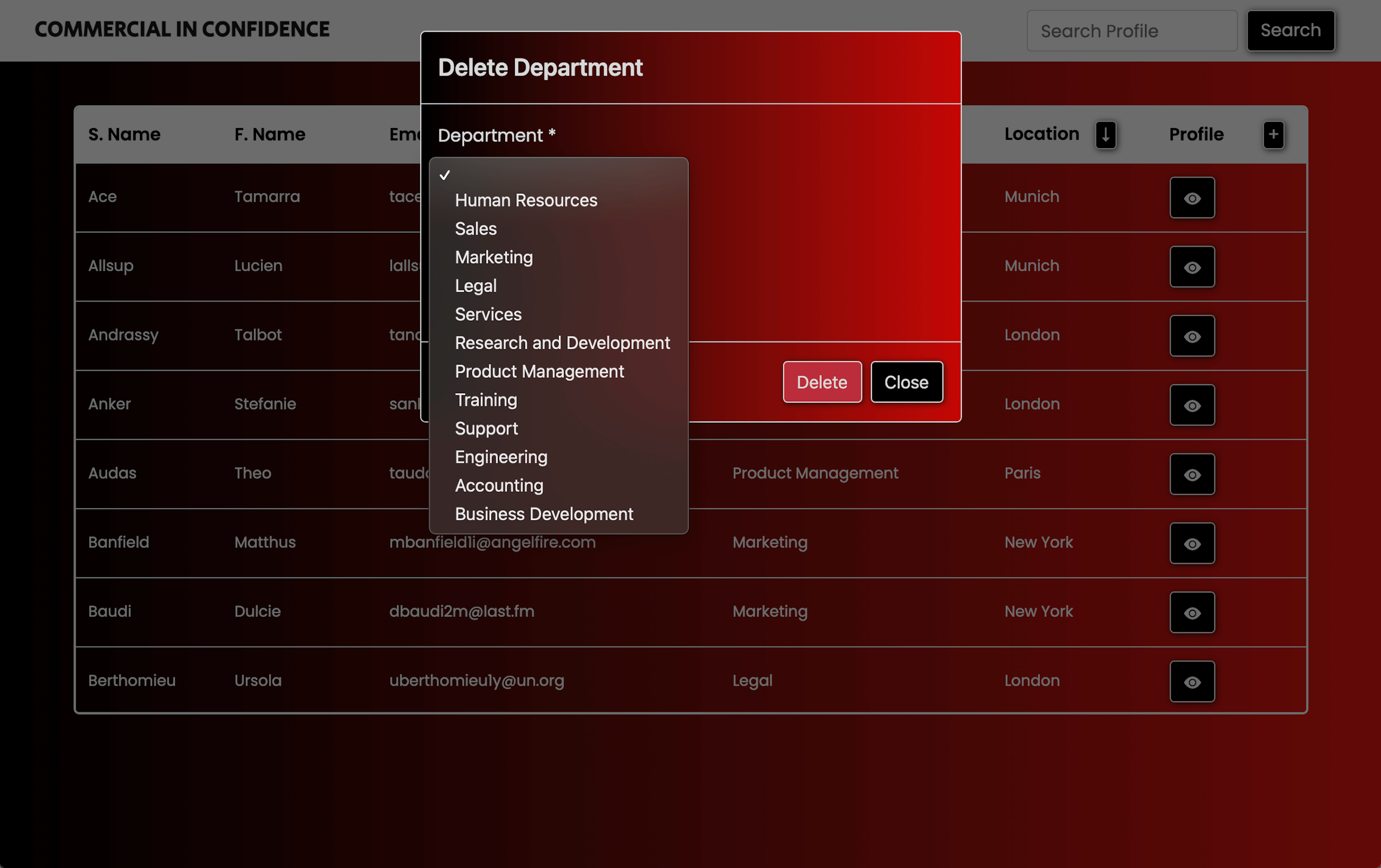
stage. Once this stage is complete there should be a table that displays the data received from
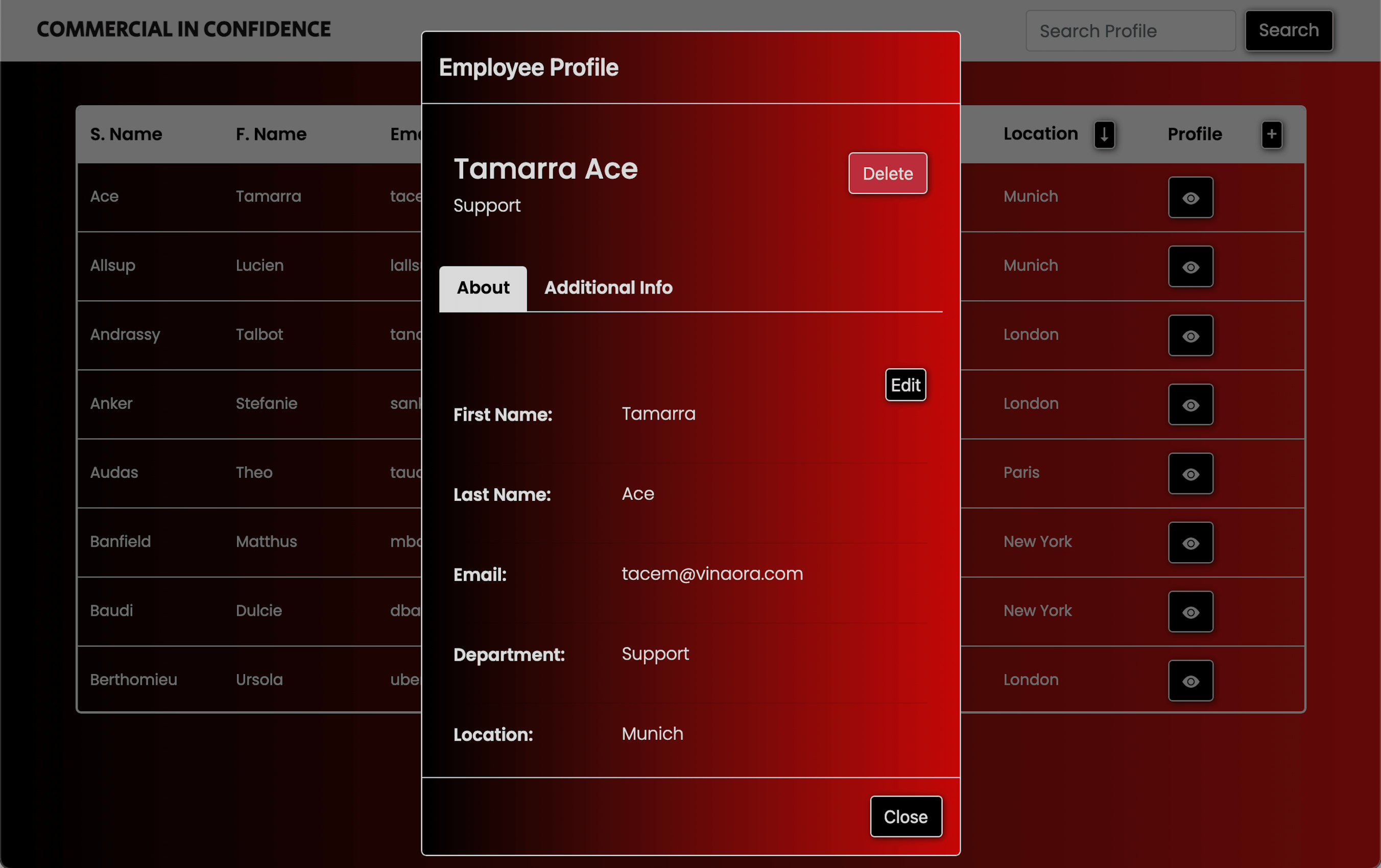
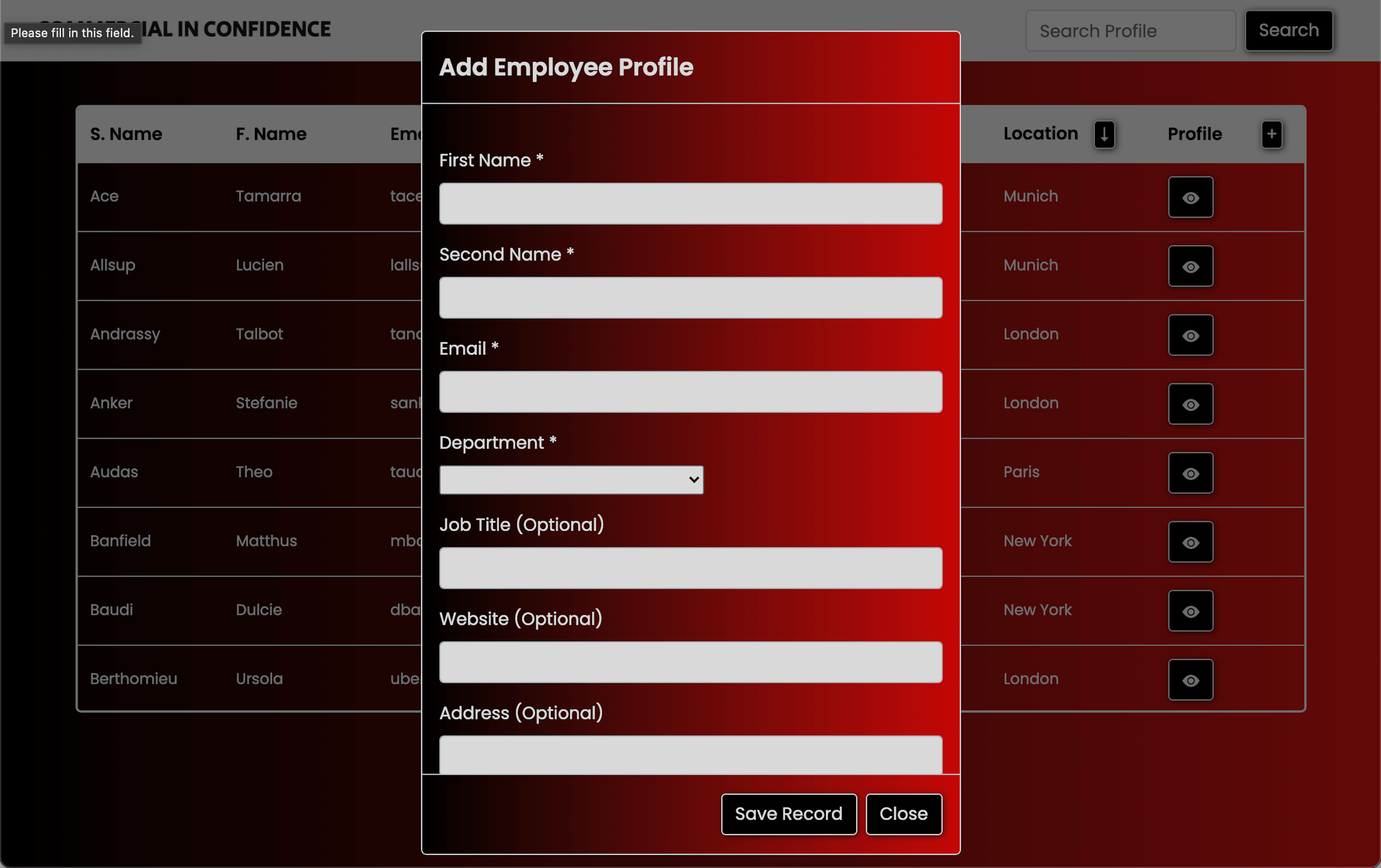
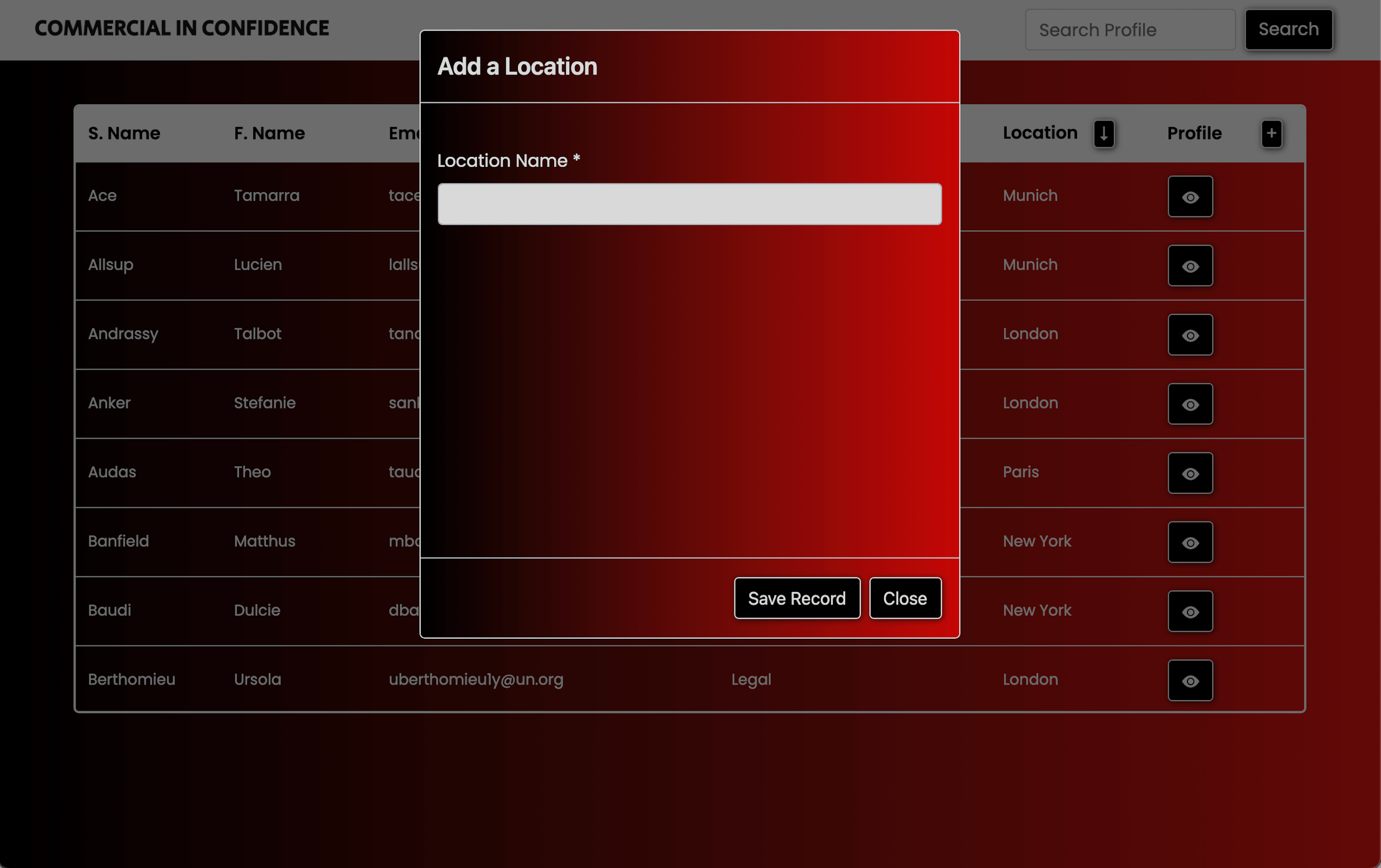
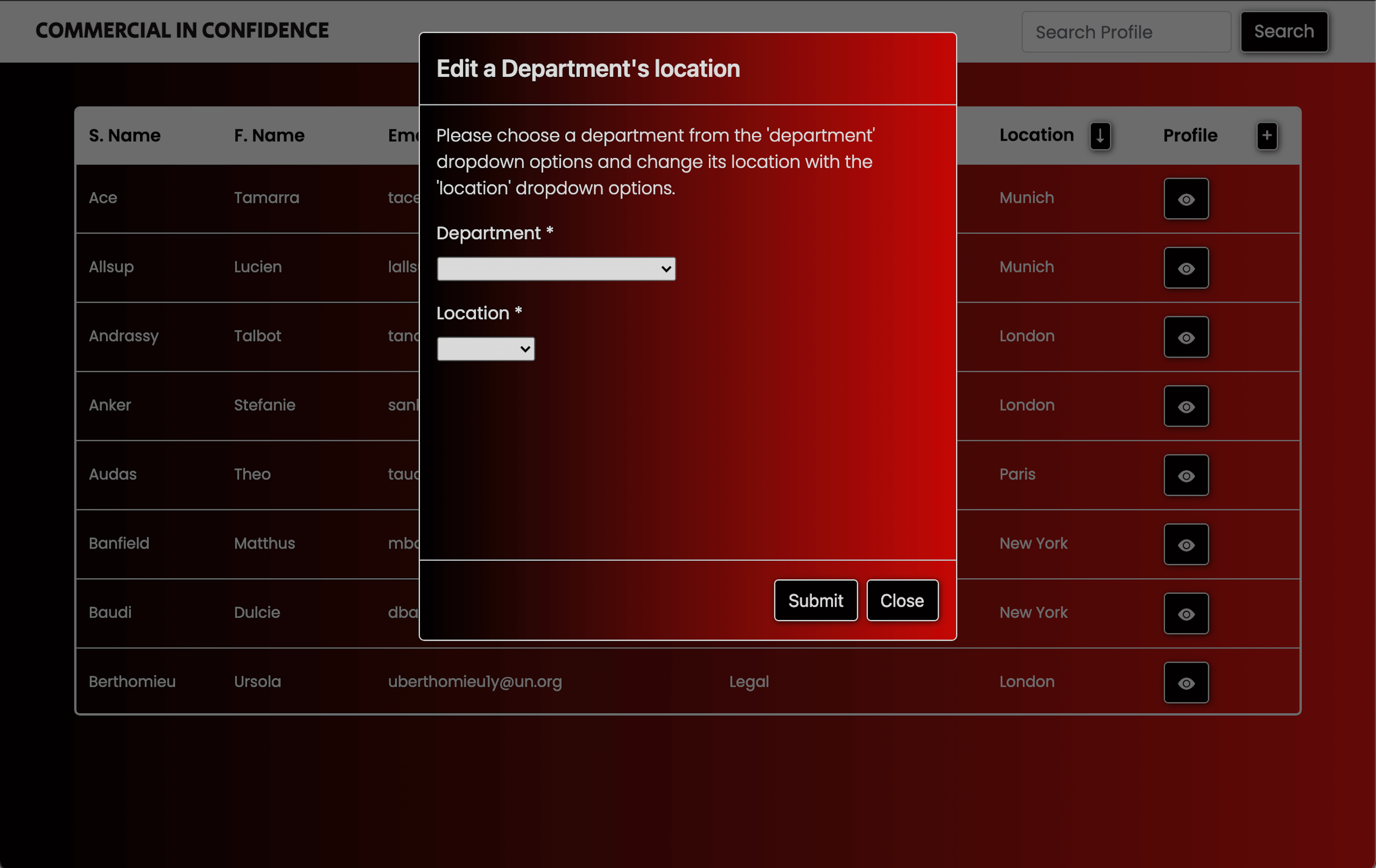
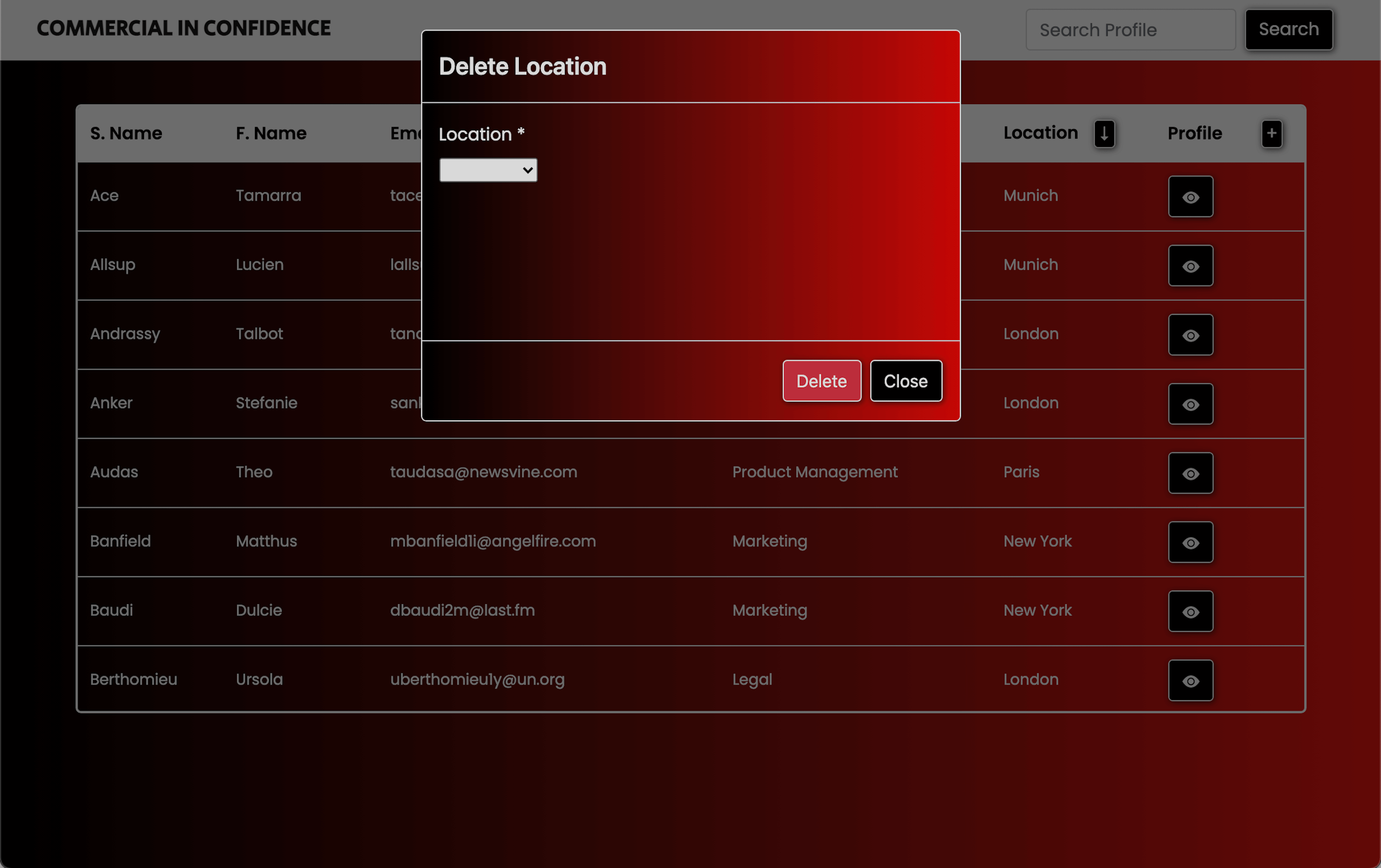
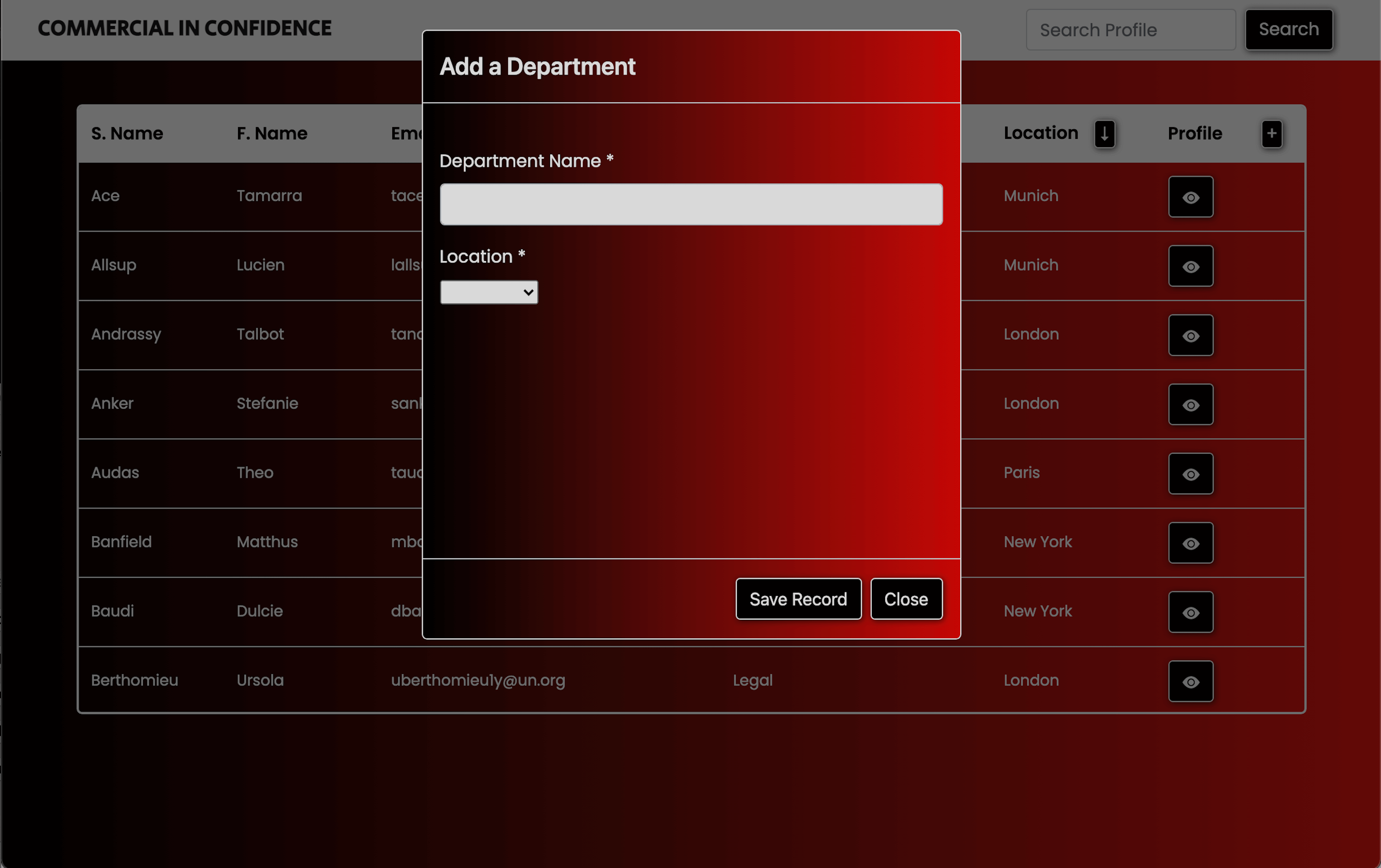
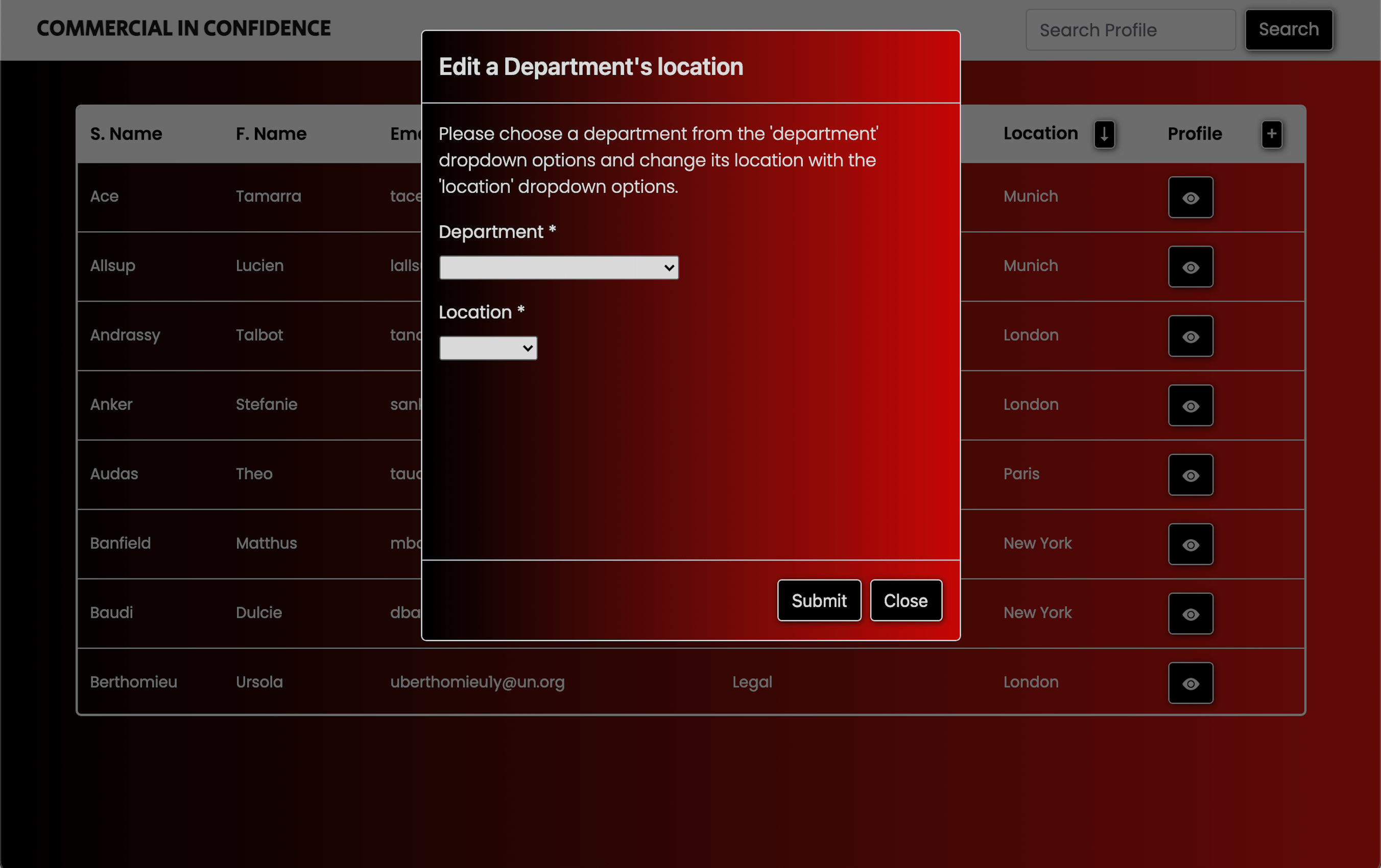
the database and buttons that will be used to add, edit and delete said data. The input forms
will be in modals.
In the back end, to add employee records to the database I will create an AJAX POST request
using jQuery in an external Javascript file. This function will be passed to a PHP file with a
routine for connecting to the database and adding data. The same goes for editing data and
deleting data (name, departments, locations, etc). To search the database I will use the same
method to develop a live search without reloading the page.
Click here for GitHub repository
Project Description
The main requirements for this project are to manipulate a database that consists of user
information. This data is given by employees that work for a company. This design will run on
CRUD functionality (create, read, update, and delete). The front end code will display the
retrieved data and allow for user input while the back end will manage these requests. The data
is to be presented in a directory that allows for easy searching of staff, departments, and
locations by single or multiple criteria. This system will have a responsive interface and
designed with mobile-first in mind.
For development the local server will be XAMPP’s Apache server. XAMPP is a free and open-source
cross-platform web server solution stack package developed by Apache, consisting mainly of the
Apache HTTP Server, MariaDB database, and interpreters for scripts written in the PHP and Perl
programming languages. When I deploy the app to Heroku, I will switch the server to Sequel Pro.
MySql is a language used for managing data held in a relational database management system
(RDBMS) and is particularly useful in handling structured data, i.e. data incorporating
relations among entities and variables. I will use MySql to manipulate the data in the database
according to CRUD functionality.
After setting up the development environment the first step is to code the front end. Using
prepared wireframes as a guide and/or templates/code snippets to speed up development, this step
will involve the use of HTML, CSS, Javascript, and the bootstrap framework in an index.php file.
The design will be mobile-first which will reduce errors with responsiveness down the line. Once
the interface is ready for its dynamic content any design improvements can be revised at a later
stage. Once this stage is complete there should be a table that displays the data received from
the database and buttons that will be used to add, edit and delete said data. The input forms
will be in modals.
In the back end, to add employee records to the database I will create an AJAX POST request
using jQuery in an external Javascript file. This function will be passed to a PHP file with a
routine for connecting to the database and adding data. The same goes for editing data and
deleting data (name, departments, locations, etc). To search the database I will use the same
method to develop a live search without reloading the page.
Click here for GitHub repository